Meet your new
friend,PdfEngraver
PdfEngraver is a yet another containerized service that converts HTML to PDF using headless Chrome. Like all the others, it tries to work around the shortcomings of the competition.
You can try it out right now:
mkdir -p assets
# Create the template
cat <<EOF > assets/example.hbs
<html>
<head>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Coustard&display=swap" />
<script src="https://cdn.jsdelivr.net/npm/pagedjs@0.4.0/dist/paged.polyfill.js"></script>
<style>
@page { size: A4 portrait; margin: 2cm 2cm 4cm 3cm;
background-color: #ffc10e; }
body { font-family: "Coustard"; }
img { width: 50%; mix-blend-mode: multiply; }
h1 { color: white; font-size: 68pt; text-shadow: 4pt 4pt blue;
line-height: 1.2; padding-top: 65pt; padding-bottom: 40pt;
margin: 0; }
h2 { font-size: 18pt; margin: 0; }
</style>
</head>
<body>
<div style="text-align: right">
<img src="printing-press.png" />
</div>
<h1>Your life<br />is about to<br />{{what}}</h1>
<h2>Observe.</h2>
</body>
</html>
EOF
# Set up assets
wget 'https://upload.wikimedia.org/wikipedia/commons/f/f8/Printer_in_1568-ce.png' \
-O assets/printing-press.png
# Start the service
docker run --rm -d -p 5045:5045 -v "$(pwd)/assets":/assets \
--name pe samihult/pdfengraver:latest
# Execute the template
curl -X POST localhost:5045/tmpl/example.hbs \
-H "Content-Type: application/json" \
-o example.pdf -d '{ "what": "change" }'
# See the result
open example.pdf
# Stop the service
docker stop pe PdfEngraver will take the pre-installed templates and assets and execute them with the given JSON payload, then output a quality PDF document. Or you can just throw a whole HTML at PdfEngraver and it will convert it to PDF.
PdfEngraver will take the pre-installed templates and assets and execute them with the given JSON payload, then output a quality PDF document. Or you can just throw a whole HTML at PdfEngraver and it will convert it to PDF.

Convert HTML to beautiful reports, manuals, invoices or any kind of PDF documents.
Preinstall fonts, styles and images, or use them from network. Minimize trouble by preinstalling handlebars templates.

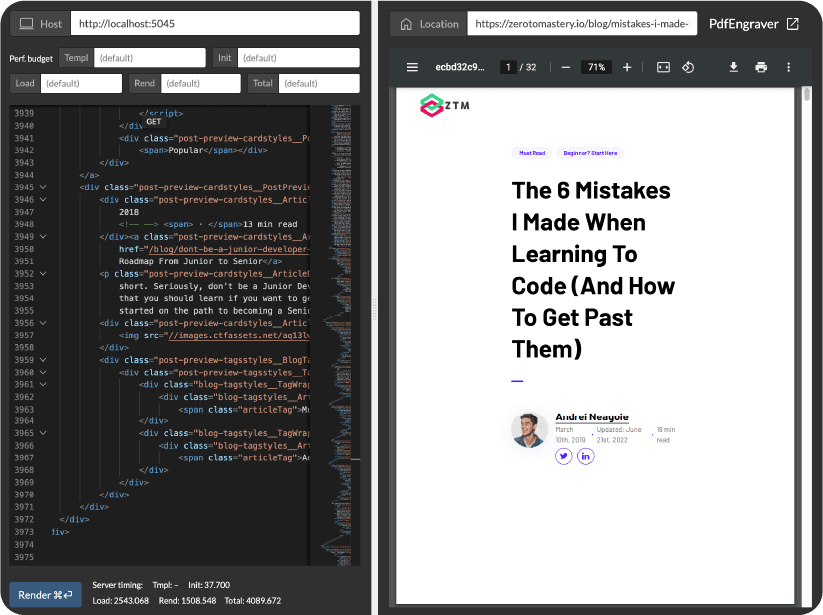
Use the bundled playground for developing templates. Optimize PDF generation with the help of server timing metrics. Apply performance budgets to requests to manage exceptional situations.

Paged.js, a third-party library, takes the pain away from creating paged media from HTML, complete with page numbers, tables of content and footnotes.

Run PdfEngraver locally in Docker or in any OCI compliant container environment, like Kubernetes.

# Run the server
docker run --rm -it -p 5045:5045 \
--name pe samihult/pdfengraver:latest
# Open the playground
open http://localhost:5045